
Introducing 'react-spectrum'
December 22, 2019 • 1 min read • Tweet
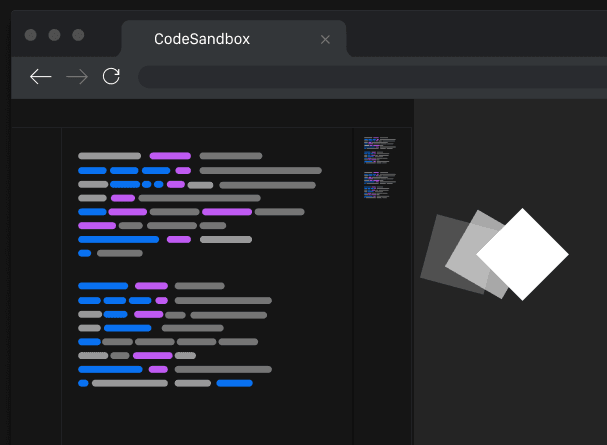
I love the new CodeSandbox homepage 💜 While checking it out, this illustration caught my eye 👇

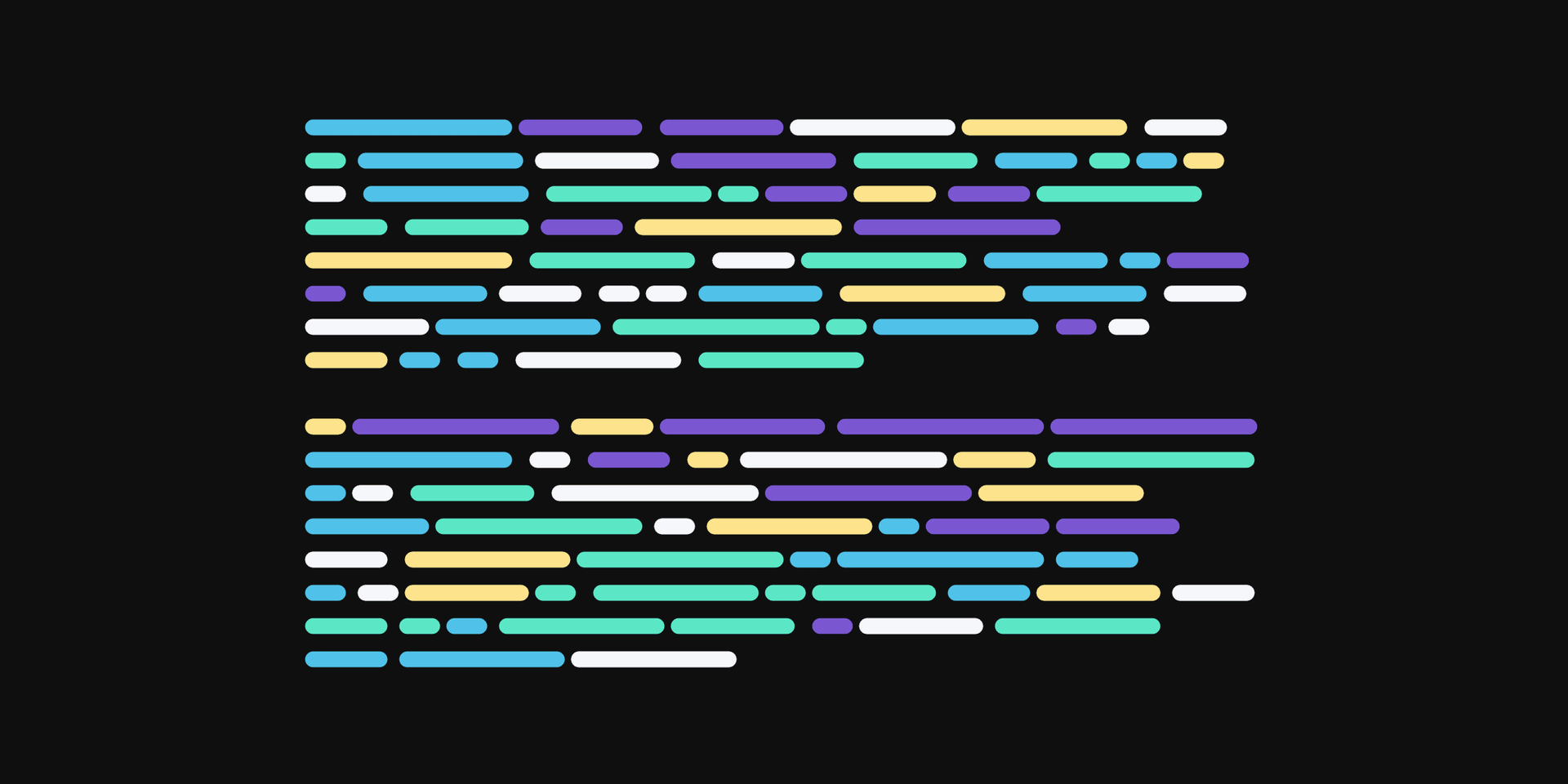
So, I made react-spectrum to generate similar colorful text/code placeholders 🙌
react-spectrum is configurable and can be used to generate various types of fancy text placeholders.
import React from 'react';
// Import library
import Spectrum from 'react-spectrum';
// or const Spectrum = require('react-spectrum');
// Render the placeholder
function Placeholder() {
return (
<Spectrum
width={500}
colors={['#757575', '#999999', '#0871F2', '#BF5AF2']}
/>
);
}Give it a try at github.com/ganapativs/react-spectrum and star it if you like it 🙌 Also, give me a follow @ganapativs if you want to see more of these stuff 😬
Thanks: